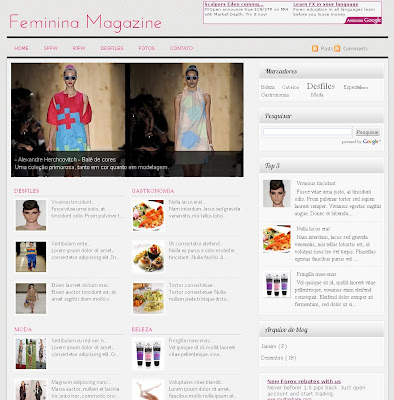
Template Women is a magazine style theme created by Templates Novo Blogger. Its a 3 column template with a slider, summarised display of latest posts by categories on the home page and a 3 column footer.
To modify the slider, click on Design-Edit Html and look for the below code -<!--INICIO DO SLIDE-->
<div id='s3slider'>
<ul id='s3sliderContent'>
<li class='s3sliderImage'>
<a href='COLOQUE AQUI O LINK DO POST'><img src='COLOQUE AQUI O LINK DA IMAGEM'/></a>
<span>COLOQUE AQUI A LEGENDA<br/>
</span>
</li>
Add your post url here - 'COLOQUE AQUI O LINK DO POST'
image url here - 'COLOQUE AQUI O LINK DA IMAGEM' and post description in this line - 'COLOQUE AQUI A LEGENDA'. Similarly, follow the same steps for rest of the slides and save the changes. The image size should be 610px (width) and 310px (height).
In this template, the main column displays in a different style, latest posts from selected labels appear in a summarized format. To get this working, go to Design--Edit Html and search for this code - imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
aBold = true;
summaryPost = 60; // numero de caracteres do resumo
summaryTitle = 25; //numero de caracteres do titulo
numposts = 3; // numero de resumos por categoria
var contarlabels = 0;
labelname = new Array("Desfiles","Gastronomia","Moda","Beleza");
labeltitle = new Array("Desfiles","Gastronomia","Moda","Beleza");
Add the image url in the link marked in italics, that will appear when there are no pictures in the post. While add the labels (marked in bold) of your choice which you want to show up on the home page.
Also search for this code in Edit Html and add your blog url (marked in bold).salida + = '<div class="featured">';
salida + = '<h3>' + labeltitle [contarlabels] + '</ h3>';
salida salidainner + =;
salida + = '<b> <a href=" http://templatefeminina.blogspot.com /search/label/' labelname[contarlabels] + + More'?max-results=10">' + LabelName [contarlabels] + '</ a> </ b>';
salida + = '</ div>';
document.write (salida);
contarlabels + +;
}
Replace all the links which are marked in bold with your blog url and add the labels you've selected as well. It will appear in the same order on the home page as the code.<script src='http://templatefeminina.blogspot.com/feeds/posts/default/-/Desfiles?max-results=3&orderby=published&alt=json-in-script&callback=showrecentposts'/>
<script src='http://templatefeminina.blogspot.com/feeds/posts/default/-/Gastronomia?max-results=3&orderby=published&alt=json-in-script&callback=showrecentposts'/>
<script src='http://templatefeminina.blogspot.com/feeds/posts/default/-/Moda?max-results=3&orderby=published&alt=json-in-script&callback=showrecentposts'/>
<script src='http://templatefeminina.blogspot.com/feeds/posts/default/-/Beleza?max-results=3&orderby=published&alt=json-in-script&callback=showrecentposts'/>
You can change the number of posts per label as well, in the above code change - max-results=3. While the sidebar includes the normal features like archives, tag cloud, search box etc. This theme also has a 3 column footer space to add more blogger widgets.
Download the Women Magazine Blogger Template
Labels
2 Columns
White
Right Sidebar
2 Column
Magazine
Black
Blue
Converted from Wordpress
3 Columns
Ads Ready
Slideshow
Personal
3 Column
Blogger Templates
Brown
Fixed Width
Blogger template
Wordpress Look
Template for Adsense
Green
IE6 ok
Blogger
Adaptation of Wordpress
Girl
Left Sidebar
Flexible column template
Art
Business
Template
elegant
Fixed
Gray
grey
1 Right Sidebar
3 column template
Dark
Simple
Feature
Multiple columns
red
Gallery
Pink
Blogspot Templates
White templates
Wordpress-themes
Bookmark Ready
2 column template
Design
2 Right Sidebar
4 column template
BPE ok
Expandable posts
Best Design
Nature
Nature Template
Blogger tip
Page Number
Orange
Cartoon
Vector
clean
Technology
Fashion
Multi Column
yellow
Game
Column Footer
Tutorial
Social Bookmarks
Black and White
Freebloggertemplate
Food
Magazine Style
News
Black template
Purple
1 Left Sidebar
Navigation Link
Themecraft
All Blogger templates
Banner Advertisement
Flower
Personal blog template
4 Column
Blue and White
Simple templates
Travel
White and Blue
Music
Kids
Wood
Green Template
Photo
White and Black
HTML
Template design tutorial
Abstract template
Blue template
cream
1 Column
Brown template
Green and White
Clean Templates
Custom Navbar
Cute
Wordpress Themes
2 Left Sidebar
4 Columns
Monetizing Blog
Movie
Woman
Drupal-themes
Video
Web 2.0
Black and Blue
Minimalist templates
image slider
Animal
Baby
Brown and White
Fluid Width
Twitter Update
White and Grey
anime
fully widgets
vacation
7 columns
8 columns
Abstrack
Gallery Style
Shopping
Sports
Black and Grey
Gadget
Grunge
Scenic
Sport
celebrity
Architecture template
Business templates
Flower template
Joomla-templates
Orange template
Adsense Ready
Bloggerthemes
Colorful
Grey template
Love
Paper
Swirl
XML
btemplates
Blogger Hacks
Books
Classic Templates
Embedded Comment Form
Enable Post Comments
Grey and White
Portfolio
Premium
SEO
White and Brown
White and Green
Beauty
Black and Orange
Blogger hack
Blogging Tips
Contest
Cute template
Pink template
Tips
Wedding
White and Red
Blog
Diary
Family
Images
Left and Right
Red and White
Unique
Video Guides
Video Tube
Yellow template
5 columns
Animal templates
Black and Red
Blue and Gray
Brown and Cream
Content list
Cooking
Joomla Templates
Pink and White
Purple template
classic
colors
right sidebars
search box
Advertising Programs
Black and Green
Blog Promotion
Blue and Black
Brown and Black
Digital SLR
Four Column Footer
Free Premium
Girly
Green and Brown
Movies
Pet
Photoblog
Premium Blogger Template
Red template
Technology template
Two Column Templates
exclusive
rounded corner
widgets
2 Sidebar
Adsense
Brown and Blue
Drink
Facebook
Flash
Football
Great talks
Health
Home
Light
Online Shop
Ourblogtemplates.com
Phone
Romance
Store
Stretch
Three Column Templates
Traffic Improvement
Violet
children
minimal
otomotif
3 columns blog layout
Anime Blogger Template
Barack Obama
Black and Brown
Blogspot template designs
Blue and Brown
Blue and Grey
Brown and Green
Brown and Yellow
Business Card
CMS
Don'ts
Fruit template
General
Gray and Black
Grey and Black
Heart
Hotel
House
Israeli-Palestinian Conflict
Left And Right Sidebar
Newspaper template
Shoes
Special tribute
Web Hosting
Yellow and White
best new templates
fixed background
flowers
futuristic
valentine
1 Columns
Affiliate Programs
Animals
Anshul
Black and Cream
Black and Purple
Blogspot Tutorial
Blue and Green
Blue and Yellow
Brown and Pink
Browsers
Cake
Christmas
Content Building
Dark and Light Blue
Floral
Fluid
Free Facilities
Garden
Green and Yellow
Grey and Orange
Hack
Imitation
Making Money
Monetize
Money
Office
Online Store
Orange and Yellow
Pentax
Plain Templates
Red and Black
Showcase
Silver
Tutorials
Video Templates
Web tool
White and Pink
Wordpress
Work
clasic
retro
share buttons included
white.
About Us
Adaptation of Joomla
Anime Templates
Astronomy
Auto insurance
Basket Ball
Bidvertiser
Black and Transparent
Black and Yellow
Blue and Cream
Brown and Grey
Brown and Orange
Cafe
Canon
Car
Car templates
Casino
City
Coffee
Contact
Contact Us
Cookies
Cream and Blue
Cream and Brown
Cream and Red
Dating
Domain
Fantasy
Favorite templates
Finance
Four Column Templates
Free Blogger templates
Games
Gaming
Google
Green and Black
Green and Blue
Green and Gray
Green and Maroon
Grey and Blue
Grey and Green
Grey and Pink
Header images
Hide Ads
Instructions to intall Blogger Template
Internet
Kid
Leaf
Luxury
Meta Tags
Mother
Natural
Networking
Numbered Page
Orange and Black
Orange and Blue
Orange and Brown
Orange and Red
Orange and White
Page Navigation
Panasonic
Pink and Blue
Podcasts
Purple and Blue
Purple and White
Recent Posts with Thumbnails
Recipe
Red and Grey
SEO Ready
Sea
Single Column Templates
Sitemap
Smart Pricing
Soccer
Social Media
Sony
Sponsorship
Submit
TV Series
Templatesblock
Term
Twitter
Upload Blogger Template
Valentines Day Blogger Themes
WPbloggerthemes
White and Yellow
Widescreen
Work at Home
XML CSS templates
Yellow and Red
android
bannr
clothing
deluxetemplates
iPhone
jQuery


0 nhận xét:
Đăng nhận xét